TL;DR JavaScript sørger for god brukeropplevelse, men kan skape problemer for søkemotorer. Hybrid rendering lar deg vise innhold ferdig rendret, og kan være løsningen dersom du har nettbutikk.
Gjør ikke nettbutikken din usynlig for søkemotorene med JavaScript
Det er en grunn til at de fleste største nettbutikkene ikke har JavaScript-baserte nettsider. Foruten ekstra risiko for feil gjort av utviklere, er det en rekke ting man må passe på når man implementerer et JavaScript-rammeverk på nettstedet. Blir dette gjort feil risikerer du at tusenvis av sider forsvinner fra Google. Rendering av JavaScript kan være et utfordrende felt som vi skal kikke på nå.
Hvordan crawler og indekserer Googlebot?
Skal du implementere JavaScript er det først og fremst avgjørende å forstå hvordan søkemotorene crawler og indekserer nettsider. Det er viktig å forstå at crawling og indeksering er to forskjellige hendelser, som ikke nødvendigvis skjer på samme tidspunkt. Tar vi med JavaScript i dette, blir det hele et hakk mer komplisert.
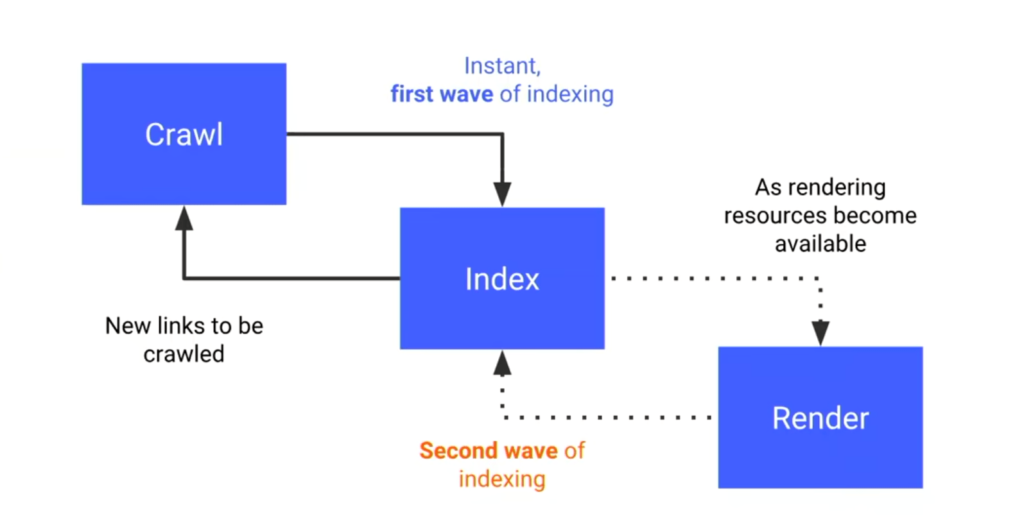
Under Google I/O i 2018 presenterte Google en illustrasjon som viser hvordan dette foregår med JavaScript rendering i fokus.

Source: youtube.com
Googlebot crawler nettsiden, og som vi ser fra illustrasjonen blir nettsiden indeksert gjennom “first wave of indexing”, altså det som blir indeksert umiddelbart etter crawling. Det vi må merke oss, er at det kun er HTML-elementer som blir indeksert her av Google i første omgang. Det er altså da kun lenker i HTML som vil bli fulgt videre av crawleren. Ved å ha alle lenker i HTML får Googlebot raskt et overblikk over hele nettstedets struktur. Har du lenker via JavaScript er denne oppgaven ikke like enkel.
Det å rendre JavaScript er en ressurskrevende oppgave. Ikke før Googlebot har disse ressursene ledig, kan JavaScript-elementene bli rendret og deretter bli indeksert. Dette kan ta alt fra noen timer til uker.
Man må i tillegg tenke på tiden serveren bruker på å gi crawleren JavaScriptet som skal rendres. John Müeller i Google anbefaler selv å holde seg innenfor 5 sekunder. Dette kan være en vanskelig tid å holde dersom siden blir for kompleks, bruken av headless browser eller at serveren rett og slett bruker for lang tid grunnet mye last. Dette kan resultere i at Googlebot oppfatter siden som tom, og går videre før den får indeksert innholdet. Forsøk gjort av Onely og Builtvisible (4 sekunder) bekrefter dette.
Vi i Search Planet kan ikke anbefale å ha viktig innhold i et JavaScript rammeverk. Måten Google crawler og indekserer på har fortsatt for mange hull som ikke er stabile, og langsiktig fornuftig å gå for i dag. Derfor anbefaler vi at alt viktig innhold er tilgjengelig i crawlerens første møte med nettsiden via HTML og CSS. Vi håper jo at dagen vil komme når Google kan rendre og indeksere JavaScript raskt og korrekt uten behov for «second wave».
Google selv sier at selv om Google (og Ask som eneste søkemotor) kan rendre JavaScript, er det ikke alltid at dette skjer korrekt.
Driver man med salg gjennom omnikanal kan hver dag sider er borte fra søkemotorer være et stort tap i omsetning.
Man må også ta hensyn til brukere som har JavaScript deaktivert i nettleseren. Er man avhengig av JavaScript for å se og kjøpe produkter, vil man miste disse salgene til konkurrentene.
Ønsker man å likevel gå for en JavaScript løsning, finnes det forskjellige metoder for å løse dette på.
Hva er JavaScript rendering?
Rendering innebærer å gjøre om JavaScript til elementer som vises i nettleseren til bruker eller crawler. En slags oversetter. Mens HTML er for innhold og oppsett, og CSS er for utseende, er JavaScript for dynamikk. Denne jobben kan være svært krevende for “motoren” som skal gjennomføre den. Riktig renderingsmetode som passer ditt nettsted og dine mål er derfor avgjørende for om din nettbutikk skal ha en sjanse til å overleve.
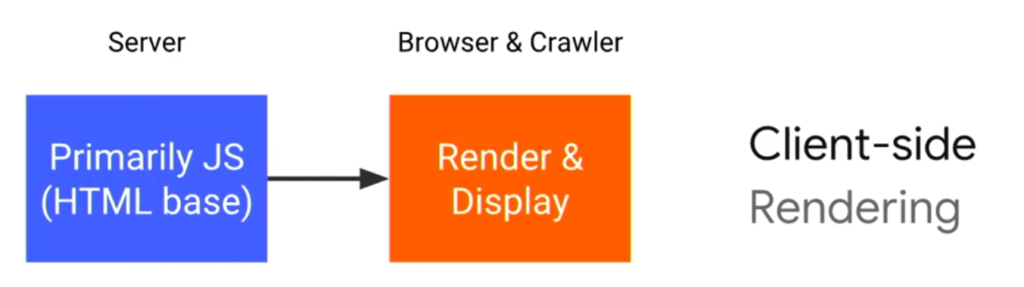
Client-side rendering (CSR):
Client-side rendering er en av de nyere og mer populære måtene å rendre JavaScript på.
Det som foregår her er at klienten, altså nettleseren og eventuelle boter står for denne jobben selv. Nettlesere er raske, og ved interaksjon fra brukere vil alt innhold være tilgjengelig. Historien er litt annerledes for boter. Disse verken klikker, scroller eller klarer med stor presisjon å rendre korrekt hver gang, hvis de i det hele tatt kan rendre JavaScript. Som sagt kan det også ta lang tid før det havner i indeksen til søkemotoren.

Source: youtube.com
For mobilbrukere er vi kommet dit i dag at de fleste har raske mobiler, men allikevel kan vi ha dårlig med datamengde og hastigheten er ikke alltid like høy. Ved bruk av Client-side rendering er brukere nødt til å laste ned mer JavaScript, noe som både spiser av datamengden og bruker lang tid.
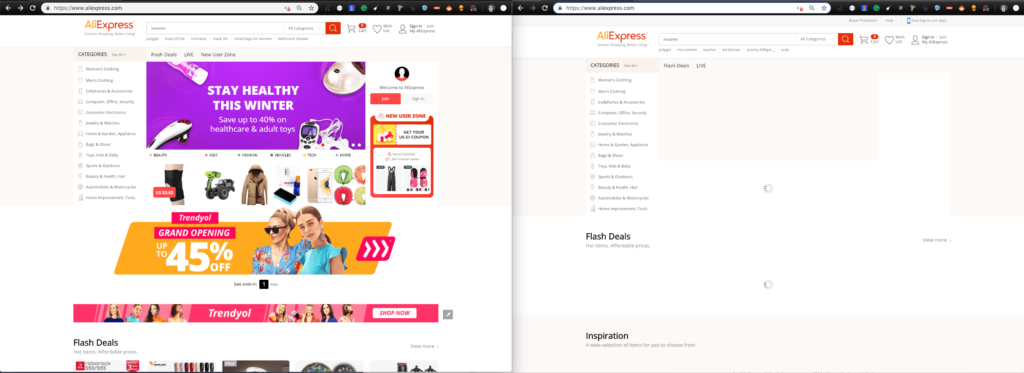
Client-side rendering er populært fordi det gir flere muligheter til god brukeropplevelse av nettstedet. Dessverre gjelder ikke dette for boter. Et godt eksempel er når utviklere legger til en lasteskjerm mens innholdet på siden lastes inn (JavaScript lastes ned og rendres). Det som kan skje i disse tilfellene er at crawleren ikke kommer forbi dette stadiet, og tror at det som er på lasteskjermen er det eneste innholdet på siden. Er dette for eksempel et bilde eller en gif, vil crawleren sende dette til indeksering, for så gå videre til neste side. AliExpress.com er et eksempel på dette. I bildet under har jeg deaktivert JavaScript i nettleservinduet på høyre side, mens JavaScript fungerer som normalt på venstre side.
Resultatet er at det eneste som er tilgjengelig på denne siden er noen få lenker og noen laste-gifs, ellers tom for innhold.
SEO-fallgruver tilknyttet CSR
Noen andre fallgruver som er verdt å nevne er lazy loading av for eksempel bilder under folden (delen av nettsiden som er synlig på skjermen etter innlastingen). Bruk noscript-tag eller https://schema.org/image for at Google skal finne dem og gjøre dem tilgjengelig i bildesøk.
Innhold som du må scrolle eller klikke for å laste inn (typisk i nettbutikker) er ikke synlig dersom det ikke er implementert korrekt. Det samme gjelder tabs. Siden crawlere ikke gjør noen interaksjoner, vil innhold som ved innlasting av siden er skjult bak dette være utilgjengelig for crawleren. Da tenker du kanskje “Hva om jeg gjør alt innhold tilgjengelig via noscript-tags?” Google vil stort sett ignorere annet innhold enn bilder i noscript-tags, og slike “band-aids” på problemer bør på generell basis unngås.
Brukes JavaScript til å gi beskjeder som for eksempel rel=nofollow på HTML-lenker, canonical-tags og metadata, kan dette bety problemer for crawlere, da disse beskjedene ikke vil bli sett ved første crawl og indeksering. Sitat fra John Müeller: “Since we don’t guarantee indexing of the rendered version as the only version, we’d discourage editing of links with JavaScript like this. In short, we may index the static HTML version first, and even if we add the rendered version as well, there’s a chance that the links in the initial variation are also indexed. So if you need to rely on the links being either one way or the other, you should avoid being inconsistent in how they’re served. It’s cleaner to only serve the links with JS with the preferred rel=nofollow microformat than to serve it differently in static / rendered HTML.”
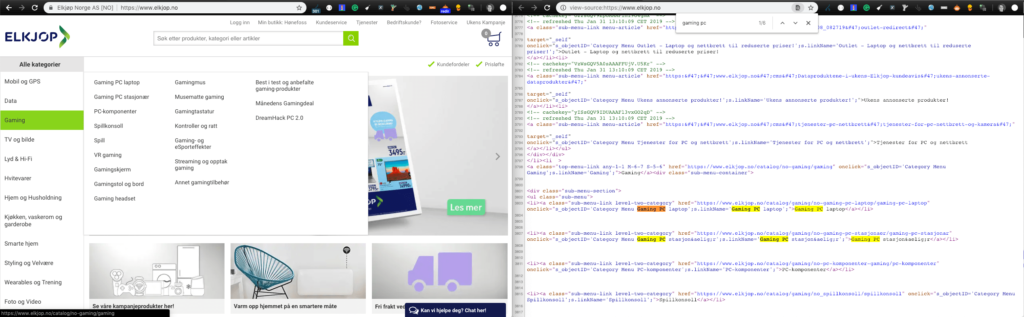
Lenkestruktur er viktig når man jobber med SEO. Og for å gi sidene maksimal verdi fra start er det viktig å ikke slurve med JavaScript allerede her. Sider som direkte lenkes til fra forsiden får høyere verdi enn de som ikke blir tilgjengelig før 2-3 nivåer. Har man for eksempel en meny som utvider seg via JavaScript, er det viktig at lenkene er synlige for crawleren, uten at menyen ekspanderer.
Dårlig eksempel:
AliExpress gjemmer mesteparten av lenkene til underkategoriene fra forsiden via JavaScript.
På venstre side har vi holdt musen over menyen hvor vi får lenker videre til underkategorier. Til høyre ser vi hva crawlere finner på sin første crawl og indeksering. Ved å gjøre et søk etter ord fra menyen kan vi se at disse ikke er synlige. Kategoriene får derfor ikke maksimalverdi i søkemotorens øyne. Dette kan føre til lavere rangering som igjen fører til tapt omsetning.
Bra eksempel:
Gjør vi det samme på Elkjøp som har valgt en annen løsning, får vi et annet resultat. De sørger for at lenkene er tilgjengelig uten å måtte rendre siden, og de lenkede sidene får maksimalt med verdi overført fra forsiden.
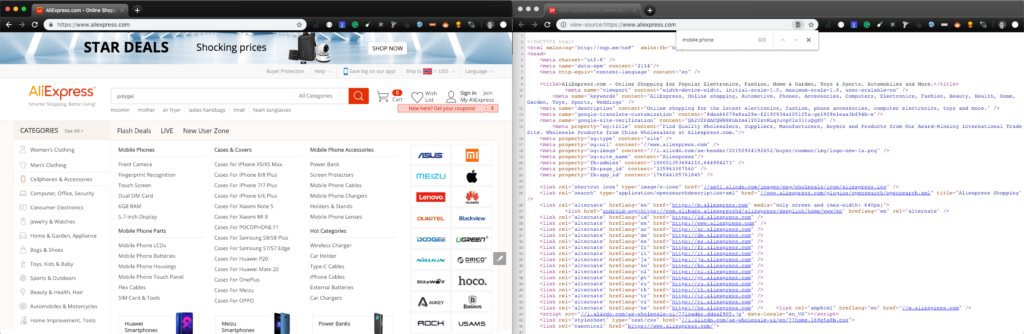
En annen enkel test man kan gjøre er å skru av JavaScript i nettleseren.
Prøv selv. Deaktiver JavaScript og se hvordan nettsidene oppfører seg. Kommer du deg rundt?
At du aldri helt vet når Googlebot har ressursene til å rendre kan være et problem. Se for deg følgende scenario: Du har en nettbutikk. Det har kommet et nytt og ettertraktet produkt hvor teamene i bedriften har brukt mange timer på å gjøre klar nettbutikken til lansering. Endelig er klokken 00:01 og sidene kan gå live. Skuffelsen blir dermed stor når du ser at trafikken fra søkemotorene uteblir. Etter å ha oppgitt sidene til Google klør teamet seg i hodet. “Hvorfor er vi ikke synlige med disse søkeordene?” Etter å ha gjort noen site:-søk kan man se på resultatsidene at innholdet på sidene er tomme, eller ikke blitt indeksert i det hele tatt. Google ser ikke det fantastiske innholdet teamene har brukt mye tid og penger på, for å få ferdig i tide. Grunnen til dette kan nettopp være at nettstedet serverer innholdet sitt via JavaScript, og Google har ikke hatt ledig ressurser til å rendre og indeksere innholdet på siden. For hver dag som går mens man venter på dette, kan nettbutikken se tusenlappene, til og med millionene fly unna til konkurrentene. Konkurrentene som har fått nettsidene sine indeksert i tide til massene med kjøpeklare kunder.
Som du forstår, er det i et SEO-perspektiv ikke en fornuftig løsning å gå for client-side rendering dersom du ønsker kunder fra søkemotorene.
Ønsker du likevel å prøve deg på client-side rendering må du vite at Googlebot i dag er basert på Chrome 41 som støtter ES5. Nye ES6 er ikke støttet.
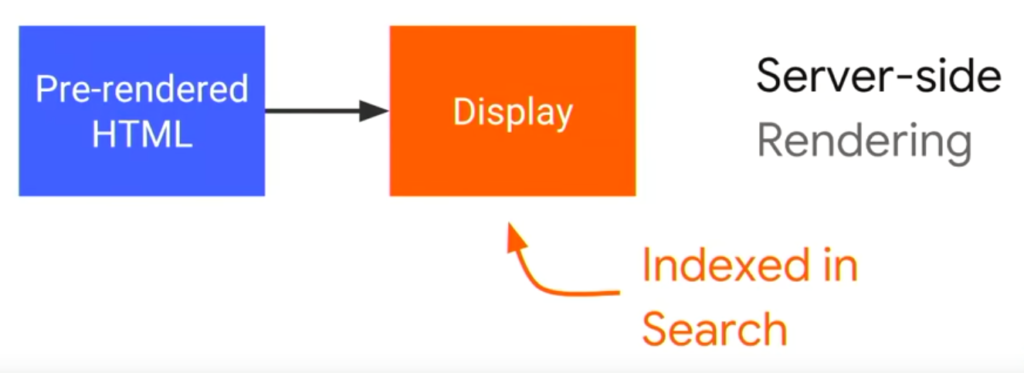
Server-side rendering (SSR):
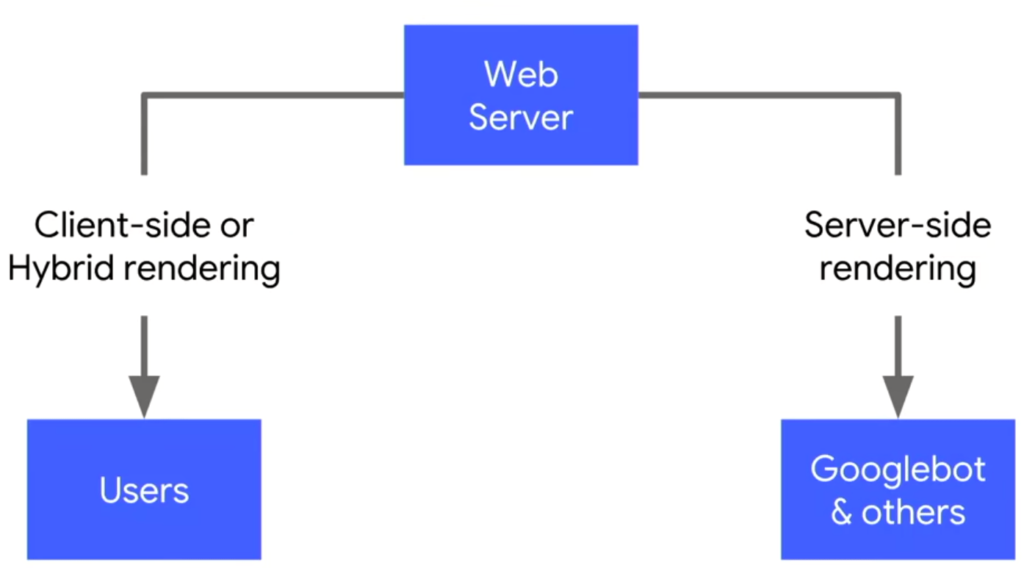
Ved bruk av server-side rendering er det serveren selv som står for renderingen. Fordelen med server-side rendering er at parten som sender forespørsel til serveren mottar en ferdig rendret HTML-versjon av siden, og nettlesere og crawlere trenger derfor ikke å rendre innholdet selv. Dette resulterer i at siden lastes raskere inn, og crawlere kan umiddelbart sende siden til indeksering. Dette er også en fordel for de som har JavaScript deaktivert i nettleseren, som ellers ikke ville sett innholdet.

Source: youtube.com
På mobil slår dette positivt ut i blant annet spart mobildata for brukeren og hastighet.
Server-side rendering fungerer fint hvis man har statiske sider. Har man derimot sider med mye dynamisk innhold og interaksjoner slik som i nettbutikker, vil ikke dette være en optimal løsning da dynamikk vil forsvinne, og brukeropplevelsen reduseres betraktelig. Sider vil oppfattes som veldig enkle, men det behøver ikke være en negativ ting.
Nettbutikker bør være spesielt obs på at en løsning basert på server-side rendering kan gå tregt ved stor trafikk da hver interaksjon fra bruker krever en ny full-side rendering fra serveren. For eksempel som ved kampanjer som black friday, salg og lanseringer. Caching og content delivery network (CDN) kan hjelpe på hastighet og last på servere ved stor trafikk, men ved å bruke dette kan man risikere å servere innhold som ikke er oppdatert. Det kan dessuten bli svært kostbart med systemer som kan takle store “eksplosjoner” av trafikk og handel i kombinasjon med å skulle rendre JavaScript.
Pre-render:
Sidene med JavaScript blir sendt til en tredjepart som renderer og lagrer en statisk HTML-versjon av den samme siden. Når en bruker eller bot etterspør nettsiden fra serveren, vil en allerede ferdig-rendret versjon blir servert. Man kan sette opp en plan for når tjenesten skal crawle, rendre og lagre sidene.
Denne metoden passer ikke for store nettsteder og nettbutikker som oppdateres ofte, da man ikke vet nøyaktig når pre-renderen rekker gjennom alle sidene. Dette kan også redusere brukeropplevelsen da disse versjonene er statiske HTML-sider, og dynamisk innhold ved interaksjon blir i likhet med SSR derfor ikke mulig.
Dette er ikke den raskeste løsningen, men om det brukes caching på et CDN kan det allikevel gå ganske raskt, dersom en cachet versjon finnes. Vær oppmerksom på at kun canonical-versjoner bør sendes inn til pre-rendering for å unngå at uønskede URLer med sporingskoder og andre parametre blir lagret. Vær obs på at ved bruk av lazy loading kan elementer som for eksempel bilder bli borte for pre-renderen om ikke korrekt implementert.
I 2016 sa John Müeller i forbindelse med indeksering at pre-rendering var den beste (les. sikreste) måten å levere JavaScript på, selv om han på samme presentasjon anbefalte hybrid rendering.
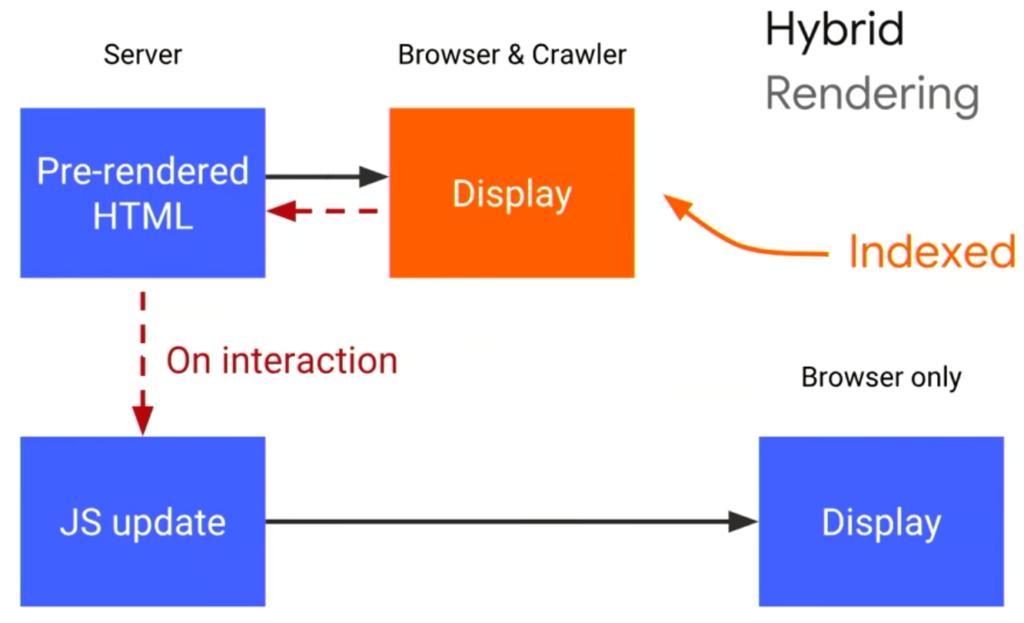
Hybrid rendering:
Hybrid rendering, også kalt isomorphic rendering er en kombinasjon av server-side rendering og client-side rendering. Både brukere og crawlere får servert innholdet som ligger på siden ferdig rendret fra serveren i HTML-format. Ved interaksjon fra brukere vil endringer gjøres client-side.
Søkemotorene indekserer innholdet som blir levert ferdig rendret. Alt innhold du ønsker skal være synlig og til hjelp for rangering må være med her. I nettleseren legges det på JavaScript som reagerer på interaksjon fra brukeren.
Hybrid rendering gir mulighet for rask innlasting av siden, da det kommer ferdig rendret, samt den gode brukeropplevelsen man kan få fra client-side rendering. Laster man inn nytt innhold her, vil ikke dette være tilgjengelig for crawleren.

Source: youtube.com
Hybrid rendering ble senest anbefalt av Google i 2018. Hybrid rendering er en av de mer avanserte metodene å implementere, så sørg for å ha kvalifiserte folk til å gjøre denne jobben. Bruker du Angular, har Angular Universal en løsning som kan forenkle denne implemeteringen.
Dynamic rendering:
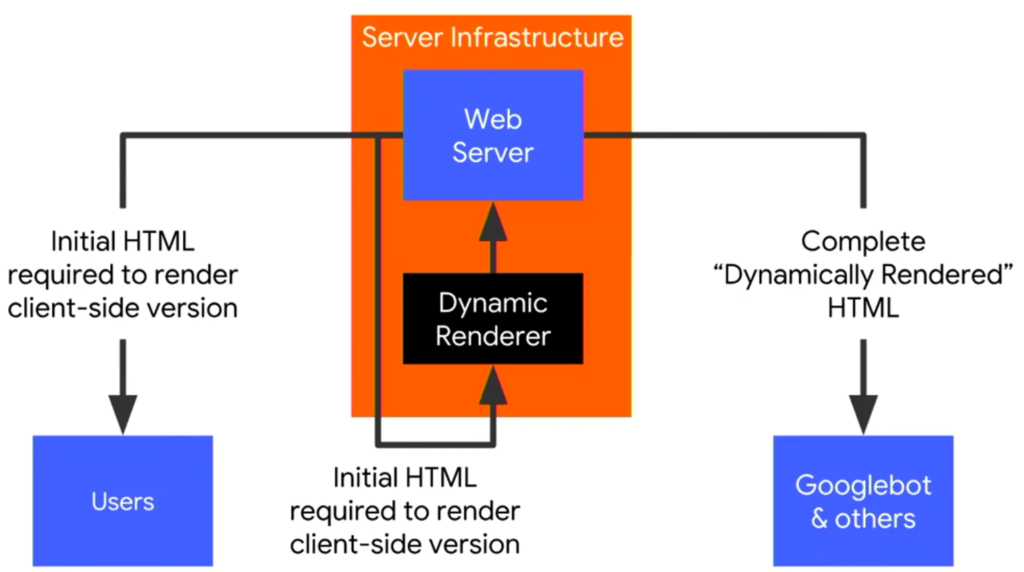
En metode hvor serveren skiller på brukere og boter, og leverer innhold basert på hvem som sender forespørsel om nettsiden. Brukere vil få siden servert med client-side eller hybrid rendering, mens boter vil få siden servert ferdig rendret.

Source: youtube.com
Det finnes flere forskjellige løsninger å velge i mellom når du skal servere ferdig rendret innhold til en crawler når du benytter deg av dynamic rendering.
- Pre-rendering er nok den letteste måter å implementere i systemet da den ferdige infrastrukturen ligger hos en tredjepart, for eksempel prerender.io. Har du derimot en stor nettbutikk med hyppige oppdateringer kan denne bli en utfordring, som tidligere nevnt.
- Bruk SSR-løsninger tilpasset rammeverket du bruker. Bruker du for eksempel React kan du benytte deg av en tilpasset løsning kalt Next.js. De fleste mest populære rammeverkene har i dag løsninger du installerer i din infrastruktur som tar seg av renderingen for deg.
- Lag din egen løsning på din egen infrastruktur ved bruk av en headless browser. Dette er en noe mer avansert metode, men du får økt kontroll over renderingen. To populære rendere er Puppeteer og Rendertron.

Source: youtube.com
Puppeteer og Rendertron er rendere som kan brukes til dynamic rendering. Rendertron og Puppeteer gjør i grunn det samme som prerender.io. Forskjellen er at renderingen til prerender.io skjer på deres løsning, mens Rendertron og Puppeteer bruker headless chrome på nettstedets egen infrastruktur til å rendre og lagre HTML-snapshots.
Usikker fremtid
Tidligere har ikke denne metoden vært godkjent av Google, men i 2018 endret de retningslinjene med å servere på forskjellig måte til boter og brukere.
Selv om Google offisielt gikk ut og fortalte at det å levere forskjellig til boter og brukere nå var OK, har dette vært en kjent metode for cloaking og derfor bedrive Black Hat SEO, tiltak som er uetiske og ikke følger Googles retningslinjer. Det er viktig å være obs på at selv om dette ikke skal forekomme, hender det at cloaking skjer ved et uhell, uten at man oppdager det raskt nok. Dynamisk rendering er i bunn og grunn en “workaround” som er blitt godkjent fordi JavaScript har så mange utfordringer og korrekt implementering er vanskelig. Google har heller ingen måte på å forsikre seg under crawling at innholdet som blir servert til boten faktisk er likt, så her er det flere usikre elementer. I kombinasjon med vansker tilknyttet pre-rendering, vil vi derfor ikke per i dag kunne anbefale denne måten da vi ikke vet hva fremtiden bringer. Vil Google klare å skille de som leverer likt innhold med de som serverer ulikt innhold? Om ikke, vil dette fortsatt være godkjent i Googles retningslinjer? Google har tidligere gått tilbake på uttalelser og regler etter at de har sett at de ikke klarer å få bukt med problemer. Et eksempel på dette er AJAX.
Dynamic rendering blir anbefalt for store nettsteder som oppdateres hyppig. Ulempen er som nevnt risiko for cloacking. Vil man redusere denne risikoen, kan hybrid rendering nok en gang være en løsning.
Google kom med dokumentasjon på dynamic rendering høsten 2018. Her kan du lese om implementeringen, og hvordan skille boter fra brukere.
Tips: Når du ser om det er bot eller bruker er det først og fremst viktig å se hvilken bot det er slik at man unngår boter som er uønsket. Man kan velge å slippe gjennom alle user-agents som har “googlebot” i seg, men det som mange ikke tenker over er at etter dette skal man ikke bare servere en ferdig rendret desktop versjon. Sjekk først om det er en desktop-bot eller mobile-bot, og server passende versjon. Serverer dere ferdig rendret innhold med responsivt design via CSS, kan dere hoppe over dette punktet.
Tips 2: Overvåk pre-rendrede versjoner av nettsidene dine for å unngå at du ved et uhell serverer error-sider til botene. Disse kan være vanskelig å oppdage dersom du kun overvåker JavaScript-versjonen av nettstedet ditt. Det samme gjelder når du gjør audit av nettsidene. Test de rendrede sidene som blir servert boter for å se at alt vises korrekt. Briggsby kom i 2018 med en fin oversikt over SEO-fallgruver man må ta hensyn til ved bruk av dynamic rendering.
Når skal man da bruke JavaScript?
JavaScript kan bli brukt til interaksjon på nettstedet, og sørge for en bedre brukeropplevelse. Vi må huske på at Googlebot verken klikker eller scroller på nettsiden, og derfor vil ting som skjer og eventuelt kommer frem etter å ha klikket/scrollet på siden ikke synlig for søkemotorene. Spesielt i nettbutikker, men også generelt bør innhold (tekst og bilder) som er viktige for bruker ikke bli vist gjennom JavaScript, men heller i HTML da dette er vi sikre på vil være synlig for alle søkemotorer i dag og i lang tid fremover.
Vurderer du single page application (SPA)?
Google kan rendre mesteparten (ikke alt, alltid), så det som vil synes fra start kan havne i indeksen etter den andre runden med indeksering. Innhold som kommer dypere i nivå i SPA, for eksempel lasting av flere produkter vil ikke bli sett av Google. Siden Google ikke klikker, vil det resterende innholdet aldri bli synlig for Google.
Dersom søkemotoren ikke klarer å rendre JavaScriptet vil den kun se tilgjengelig HTML, og uten JavaScript-innhold vil alle disse sidene se ut som tynne, duplikate sider da de vil være relativt tomme for innhold, slik som i AliExpress-eksempelet over. Nye sider vil derfor ikke bli indeksert, og gamle sider kan ende opp med å bli borte fra indeksen.
Hvilken løsning passer best for nettbutikker?
Nettbutikker består ofte av tusenvis av sider, og oppdateres hyppig. Å unngå å servere innhold med JavaScript er helt klart å foretrekke, men skulle man likevel velge en JavaScript løsning vil hybrid rendering være veien å gå. Man er nødt til å forsikre seg om at all nødvendig innhold kommer med i pre-renderingen, mens JavaScriptet som blir lagt på og rendret i klienten, ikke bringer inn innhold av betydelig verdi, da dette ikke vil bli tilgjengelig for crawleren, men heller stå for god brukeropplevelse og design.
Google mener selv i samme presentasjon hvor de introduserer dynamisk rendering at hybrid rendering er den foretrukne metoden om man vil tenke langsiktig. De tror også utviklingen vil gå i denne retningen.
Som tidligere nevnt kan Google gå tilbake på det de uttaler seg om. Nå tenker jeg spesifikt på endringen om at det er OK å servere forskjellige til bot og bruker. Ser Google at de fleste velger å gå for hybrid rendering, og at dette fungerer godt, vil kanskje terskelen for å ikke lenger godkjenne bruk av forskjellig servering av innhold være lavere.
Tips: Hvilke søkemotorer kan rendre JavaScript?
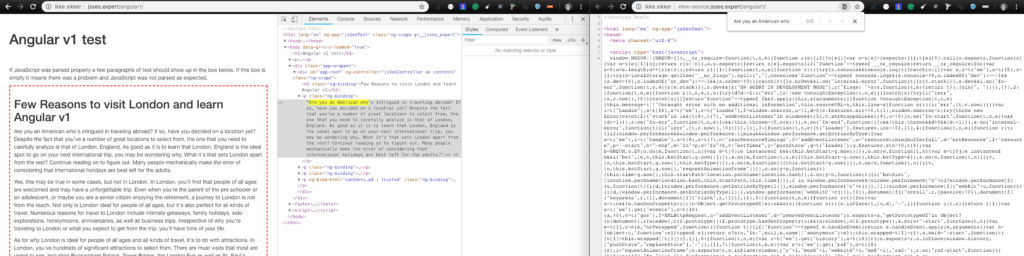
Folkene i Onely laget et eksperiment for å se hvilke JavaScript-rammeverk som Google og andre søkemotorer klarer å rendre.
Eksempelet over gjelder https://jsseo.expert/angular1/ hvor teksten i den røde boksen blir vist gjennom Angular 1-rammeverket. Jeg har kopiert en liten tekstbit herfra og gjort et søk i “Vis sidekilde” (nettleseren til høyre). Dette er innholdet som møter Googlebot ved første møte, altså før Googlebot kommer tilbake for å rendre. Vi ser via søk at teksten her ikke finnes. Altså er den ikke tilgjengelig for umiddelbar indeksering. Ser vi via verktøyet “Inspiser” (nettleseren til venstre) ser vi en CSR-utgave av Document Object Model (DOM). Det er dette som vil bli tilgjengelig etter at Googlebot har kommet tilbake og rendret innholdet. Her kan vi se at den kopierte teksten er tilgjengelig. Dette vil bli lagt til i Googles indeks etter runde to.
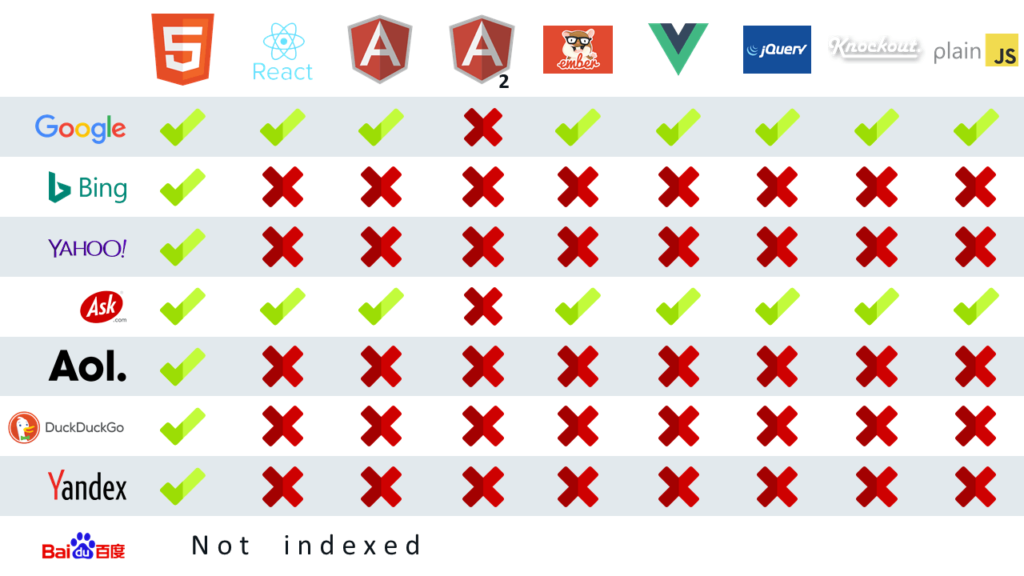
Men det finnes flere søkemotorer. Onely testet forskjellige rammeverk med de mest populære søkemotorene, og under ser dere resultatene.

Source: moz.com
Google og Ask er altså de søkemotorene som kan rendre JavaScript. Har du råd til å stenge Bing, Yahoo og DuckDuckGo ute fra nettbutikken din?
Bonus tips: Hvordan sjekke om en side og dets innhold blir indeksert korrekt
Når man har implementert en løsning for sitt nettsted, er det viktig å teste dette. Mobile-friendly test fra Google viser hvordan Googlebot renderer siden din. Vær oppmerksom på at mobile-friendly testen ikke har samme tidsbegrensning som Googlebot. Vet du at siden er indeksert, kan URL inspection tool være et alternativ (krever Google Search Console-tilgang). Disse to verktøyene vil gi deg beskjed om eventuelle feil. Dersom du ikke har tilgang til GSC, eller ønsker å sjekke konkurrenter kan man følge disse tipsene fra Onely rett i nettleseren. Ønsker du verktøy som gir deg enda mer oversikt over hele nettstedet ditt kan du for eksempel velge Deepcrawl eller Screaming Frog. Deepcrawl er skybasert, mens Screaming Frog har du lokalt på maskinen din.

Om forfatteren
Jørgen Indsetviken
Hei! Takk for at du leste artikkelen jeg har skrevet, jeg håper den var til nytte. Er det noe du lurer på etter å ha lest, ta gjerne kontakt.
Kort meg: SEO-ekspert med interesse for teknisk SEO for e-handelsaktører, nettbutikker og SMB-markedet.